StoryMapJS is an easy way to highlight locations in a series of events as you tell stories on the web. There are two versions: Classic, which allows you to add a slide for each location in your story; and Gigapixel, which allows you to add larger, pixel-dense files. Let’s get started!
Starting your StoryMap
1. Visit https://storymap.knightlab.com/ and click “Make a StoryMap Now”. (I encourage you to check out their examples by scrolling down the page, too!)

2. You will be directed to a new page and asked to log in with your Google Account. You can sign in with your usc.edu email or another gmail account.

3. You will be asked to Title your StoryMap. Give it an engaging title and then click “Create.”

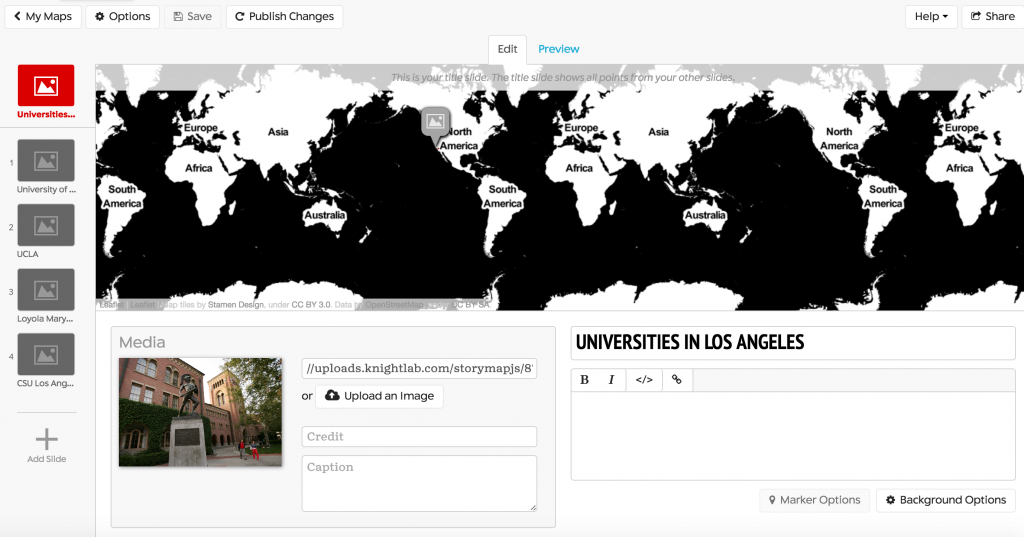
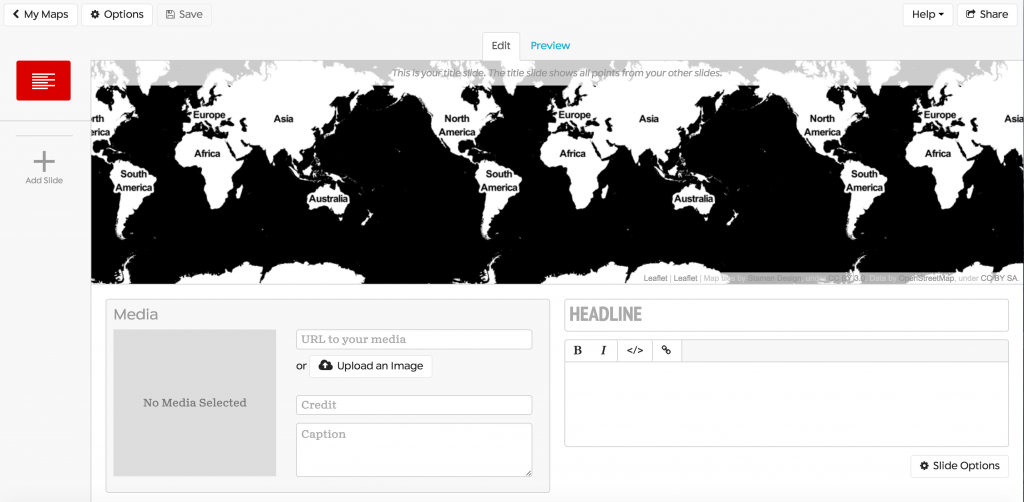
4. Now you can start creating your slides. Add a headline, description, media, credit and caption for your media. You can add an image from your computer or a url to an image on the web or YouTube video. I recommend uploading your media to avoid broken images later if your source ends up getting deleted.

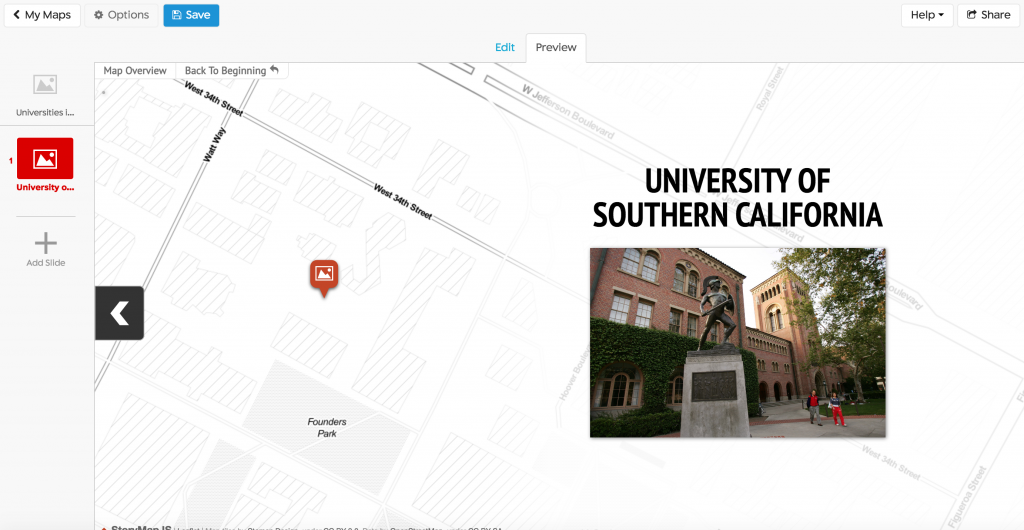
5. Your first slide will be your title slide. The title slide will show all of your locations, whereas each individual slide will just show that slide’s location. You can toggle back and forth between edit and preview. Use the search bar to find the location. Keep adding slides until you are done.