Topics
Introduction
WordPress is a free, open source, content management/blogging platform that allows for customization with themes and plug-ins. This tutorial will cover the basics to WordPress.com including how to create an account and creating blog posts and pages.
Setting Up Your Account
1) Visit http://www.wordpress.com and follow the prompts to create an account and get your website started. They change their home screen often, so we won’t take it step-by-step, but it should be fairly simple. They might ask you what kind of site you’re creating or to choose a choose a theme, but keep in mind that all of these settings can always be changed later on.

2) First, select Get Started and choose your username and password.
2) Choose the free plan (it will be a smaller option that will be harder to see).
3) WordPress will ask you to create a domain or buy a domain. If you don’t know what you want your site domain address to be, just create a free subdomain (i.e. ttrojan.wordpress.com). After you type in your domain into the search bar, the free option will be hidden right under two large paid options WordPress will be trying to give you.
4) You will then be taken to your website Dashboard where you can manage your site, plan, and account.
Check Your Email & Confirm Your Account
You won’t be able to publish anything until you confirm your account, so you may as well take a moment and do it now. If you don’t see the email form WordPress.com, check your junk mail folder. It should come within a minute or two of creating your account.

Logging In & Accessing Your Dashboard
1) Log in on wordpress.com using your email address and click Continue. Enter your password on the next page and click Log In.

2) This will take you to your My Home page where you can edit pages and manage your account. You can create posts and pages from this view. But we want you to start using WP Admin / Dashboard to create your content. The Dashboard is what you will see out in the real world with WordPress.org sites and we want you to get accustomed to it.
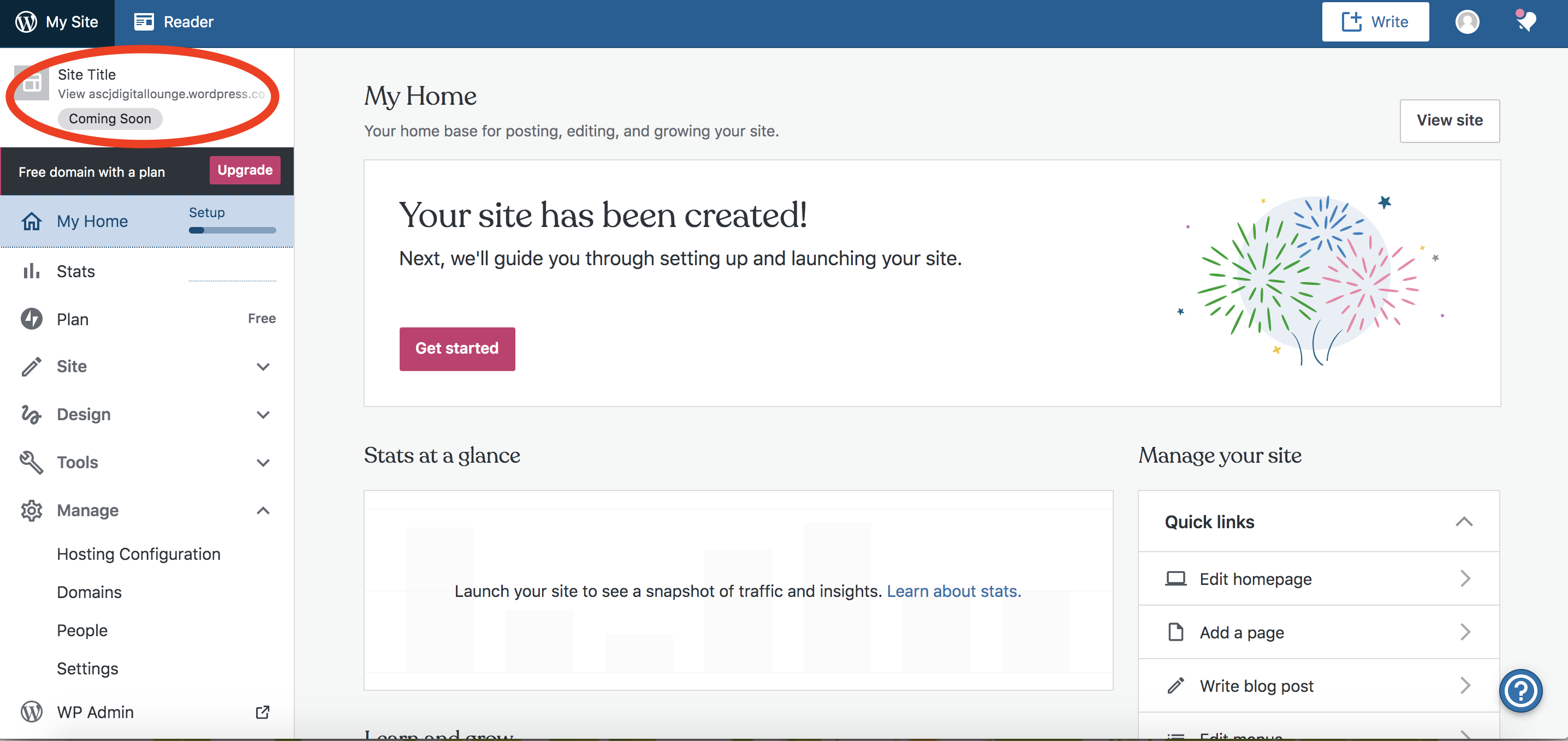
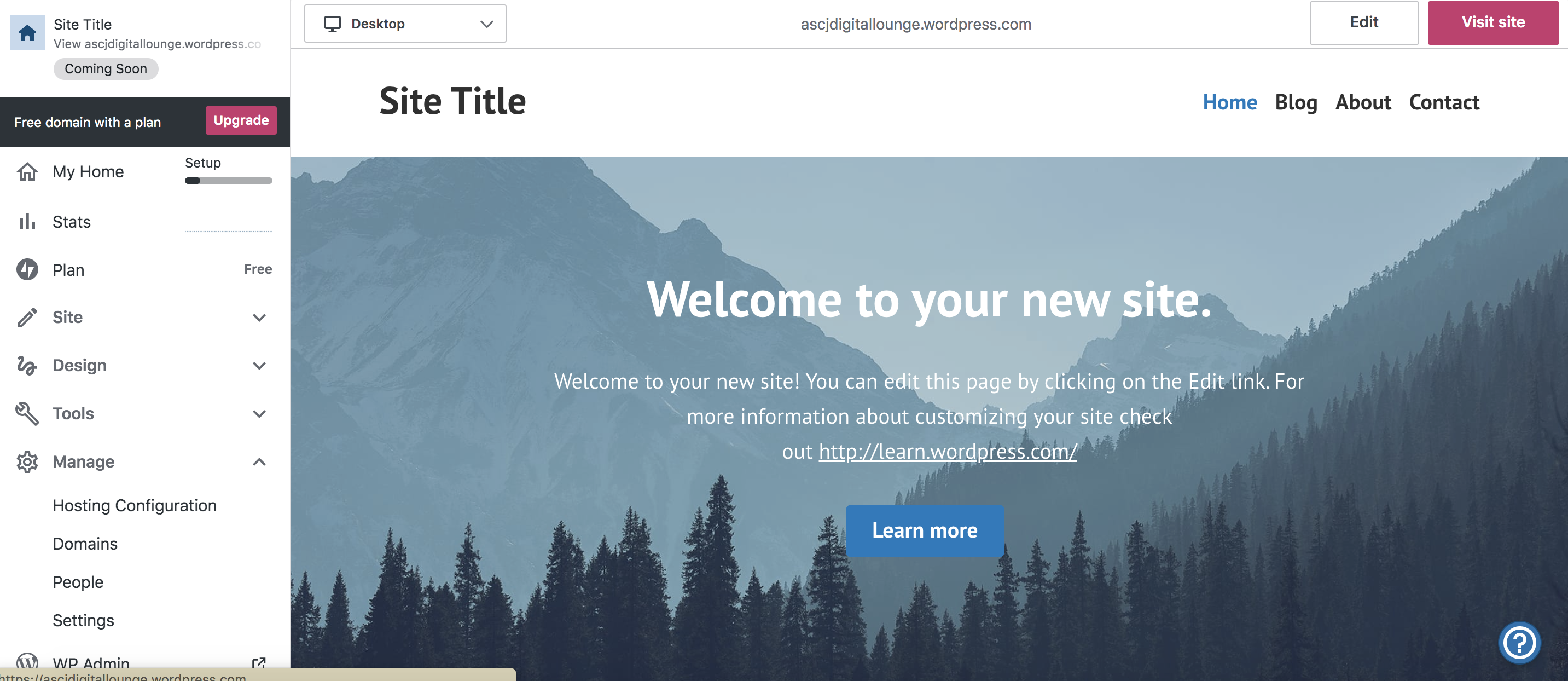
3) So first, under My Site in the upper right corner, click Site Title (you will change this later).

This will then take you to your blog:

Now in the upper right corner select Visit Site and launch your page:

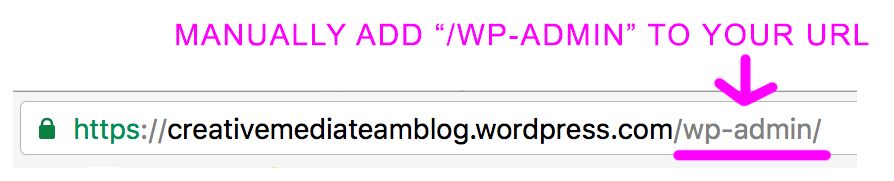
Now you’ll be at your website. To get to the correct admin dashboard, click in the address bar of your browser and manually add /wp-admin after it:

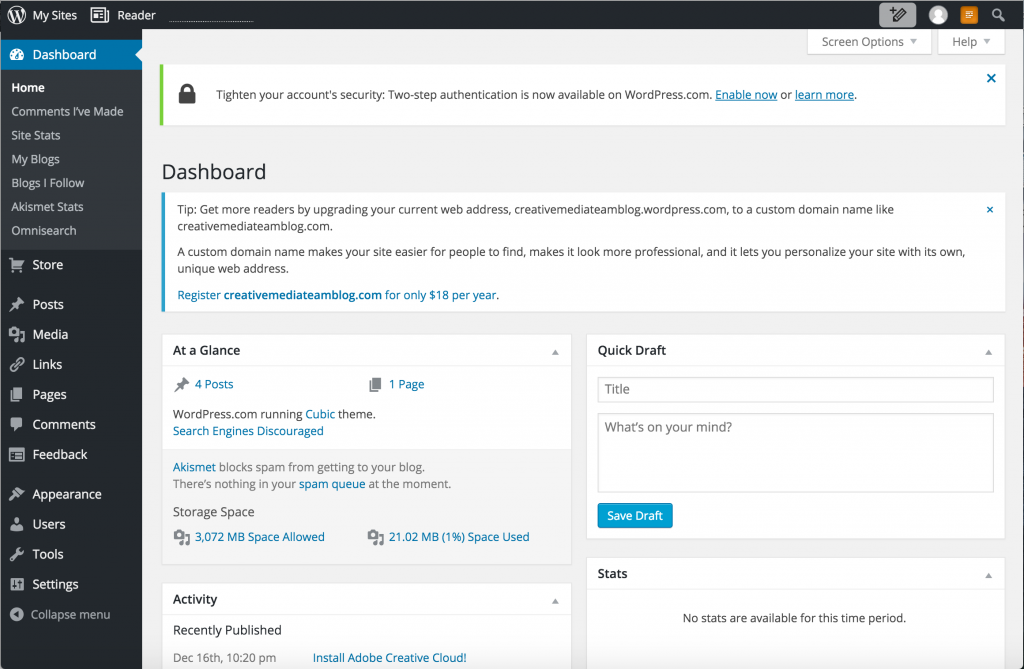
This dashboard is a well-organized collection of tools and menu items. You can also think of it as the backbone of your site. By default, the dashboard has a vertical menu along the left, an overview of your content, access to your posts and pages, and more.
You’ll probably want to bookmark this wp-admin page so you don’t have to keep manually typing it in.

Blog Settings
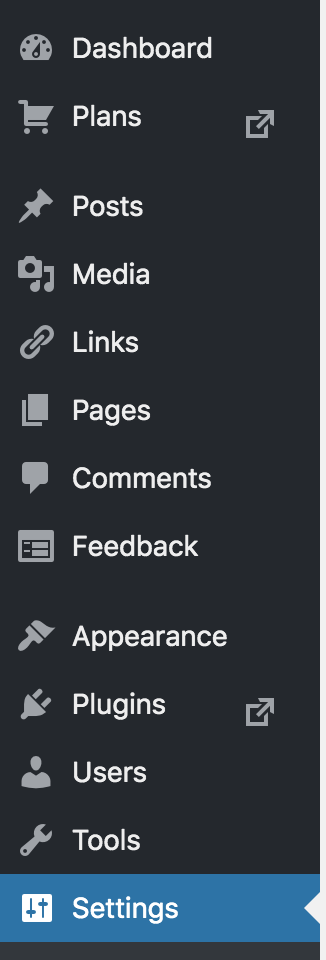
1) On the left hand sidebar, find the “Settings” menu. Click on Settings to see all the different options.

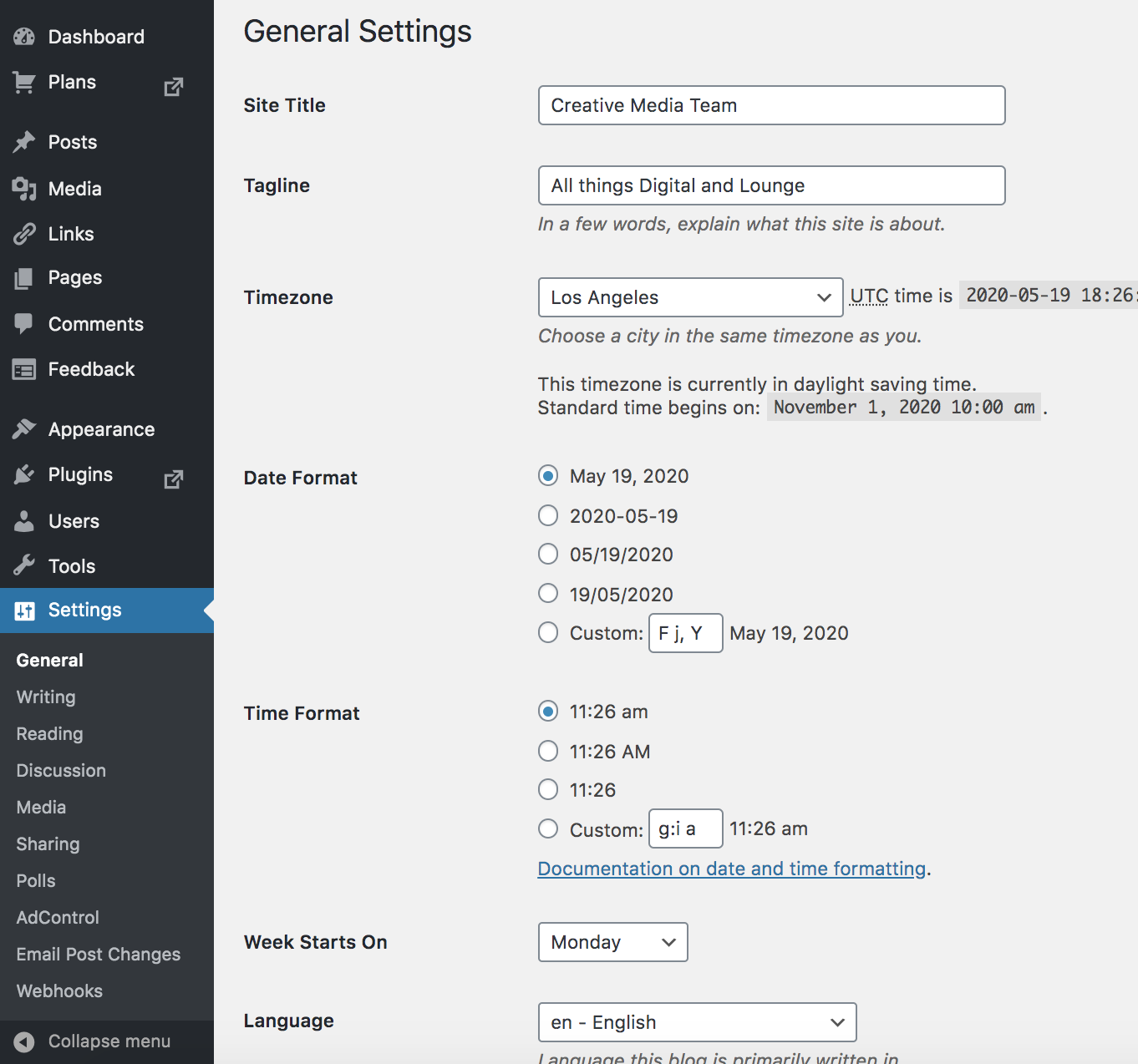
2) “General”: Here you can change the name of your blog, add a Tagline, and change the date and time format.

3) “Writing”: Here you can change the default categories for your posts.
4) “Reading”: You can designate how many posts show on your home page, as well as edit your privacy/site visibility. (Note: Some course blogs are required to be set to Private. In which case, select “I would like my site to be private, visible only to users I choose,” and click Save Changes.)
5) “Discussion”: You can decide whether or not you want to allow comments and set your security settings, including who can comment, how long comments stay open on an article and whether or not comments require approval.
6) “Media”: You can set the default size for images.
7) “Sharing”: You can connect your social media accounts to your blog.
8) “Polls” allows you to connect a “Poll Daddy” account if you need to use polls on your blog.
You can explore the setting options on your own.
Creating a Blog Post
Blog posts display as entries in reverse chronological order on your blog page.
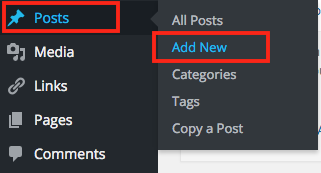
1) On the left sidebar of the dashboard, under Posts, click “Add New.”

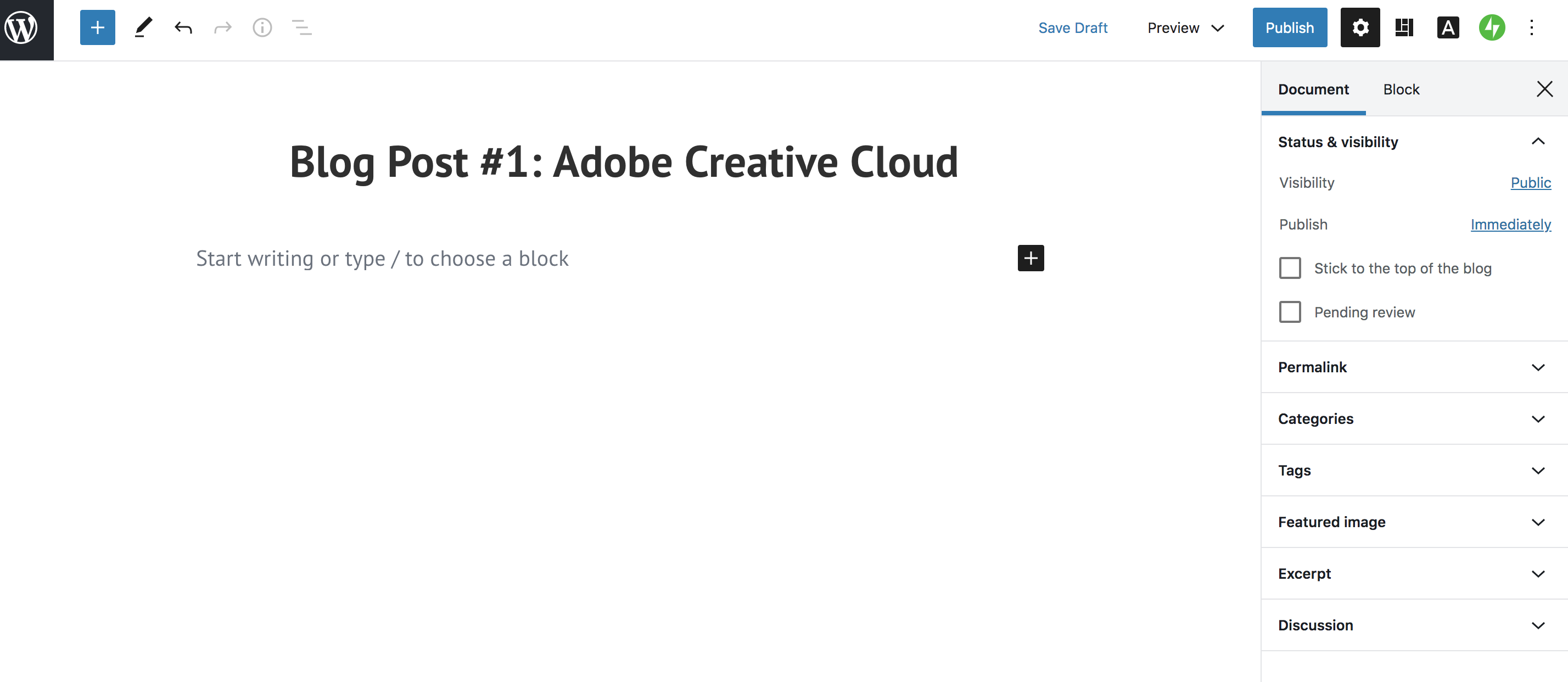
2) On the Add New Post page, specify a title and type in your content as you would in a word document. See the sections below on how to add an image, link, embed content, etc into your posts.

Formatting Your Blog Post (with the Classic Editor)
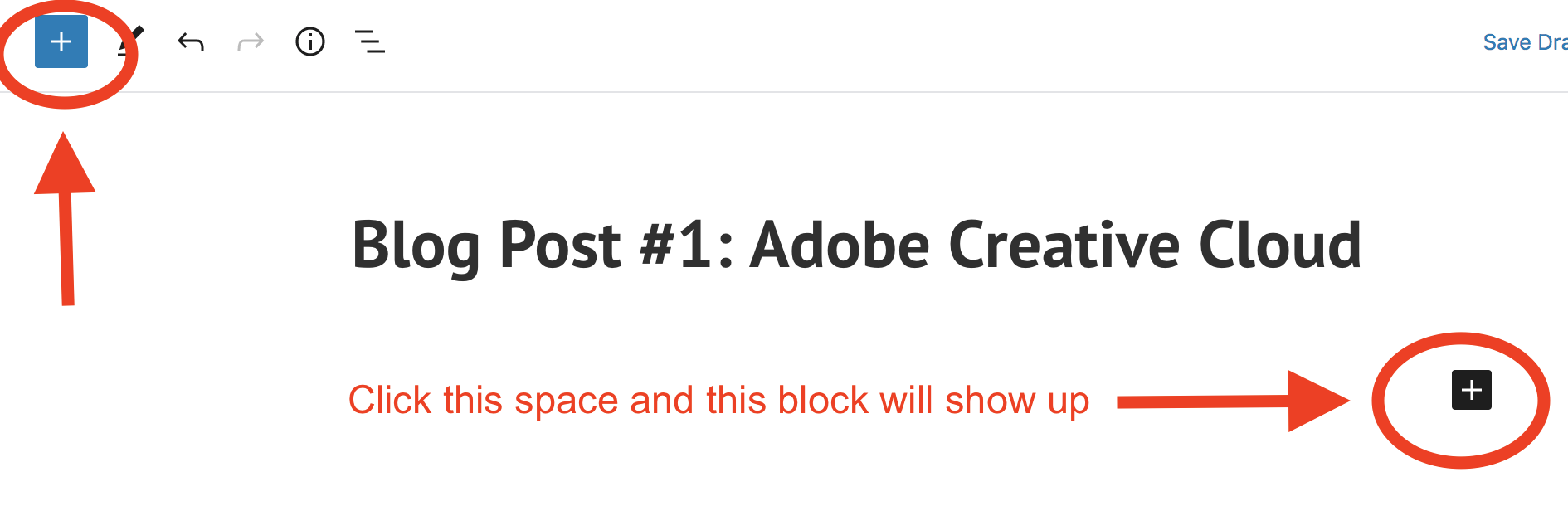
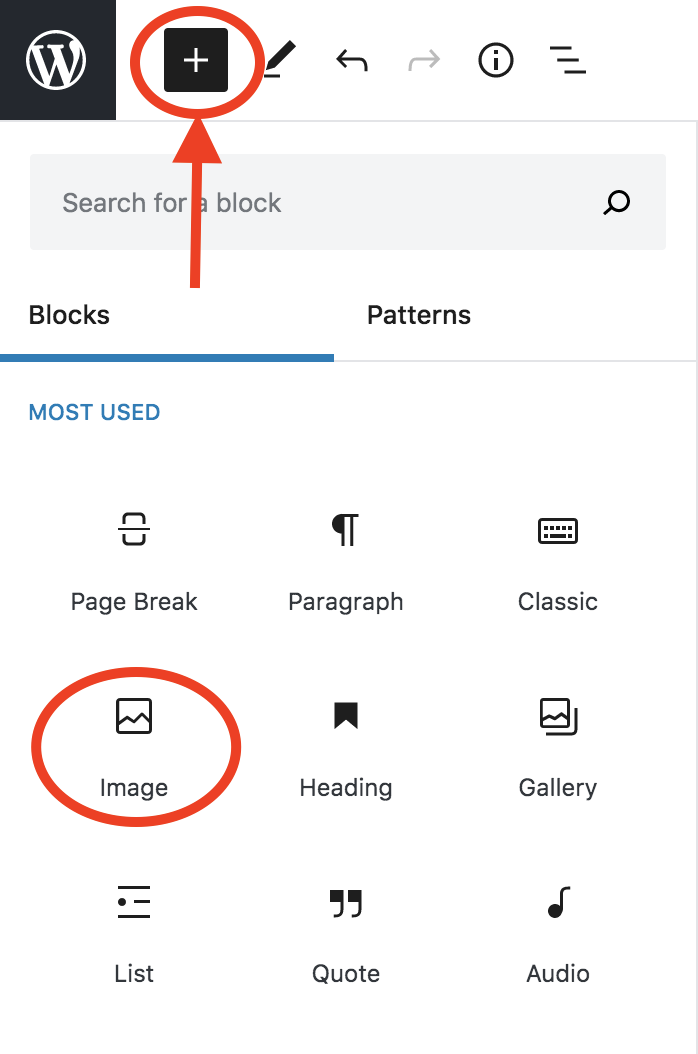
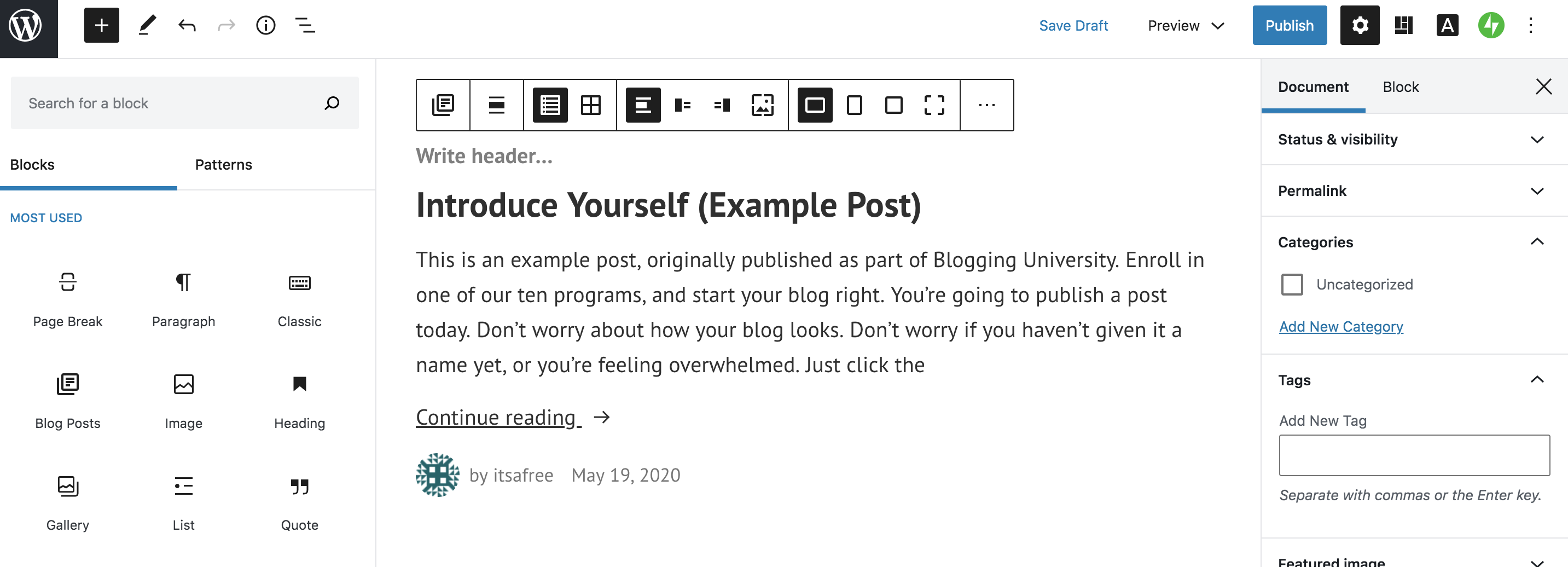
In order to get this toolbar (which gives you more formatting options), you must first add a new Block. You can do this by either selecting the square plus button in the upper left corner or clicking the body of your blogpost and selecting the square plus button on the right.

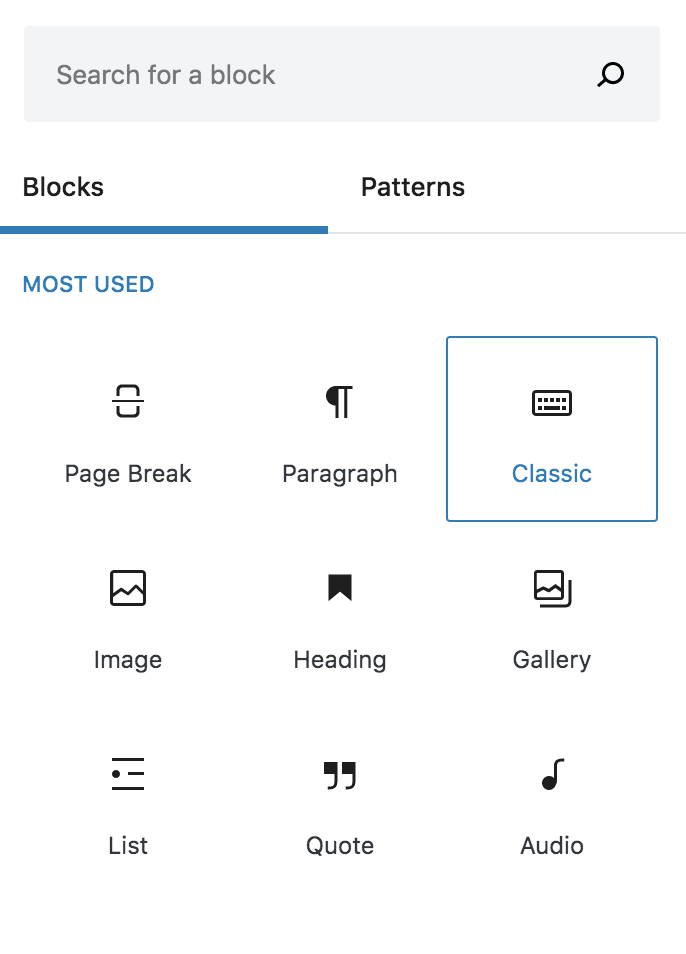
This will then give you the options to add different blocks. You will want to select Classic.

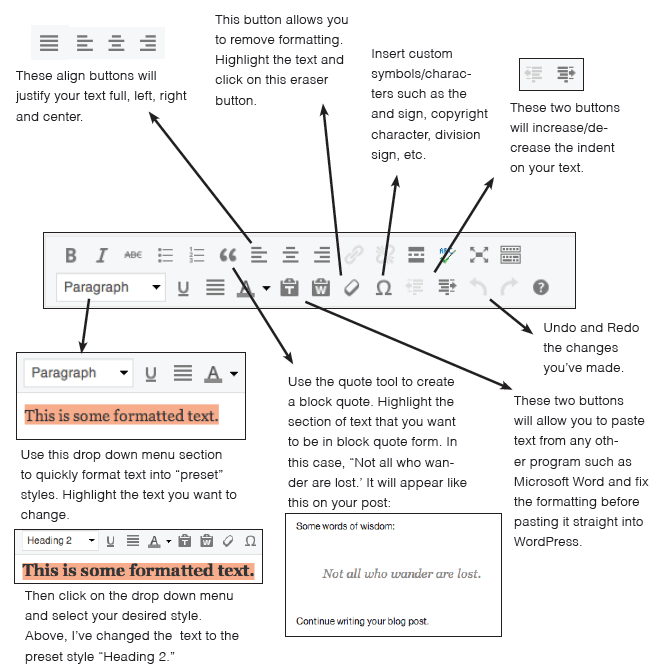
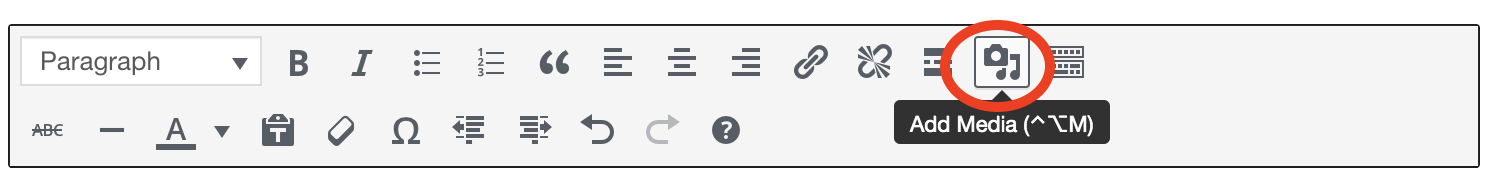
You will then see the toolbar below:

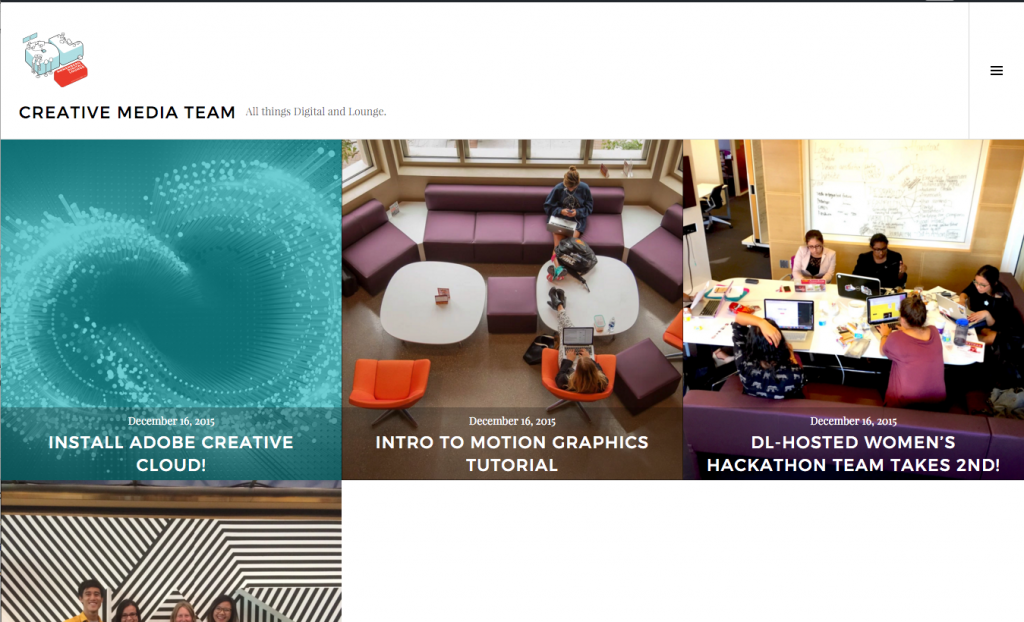
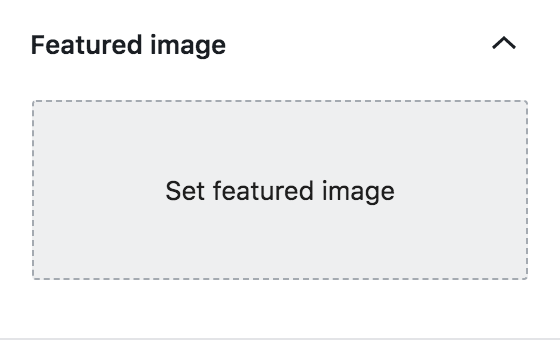
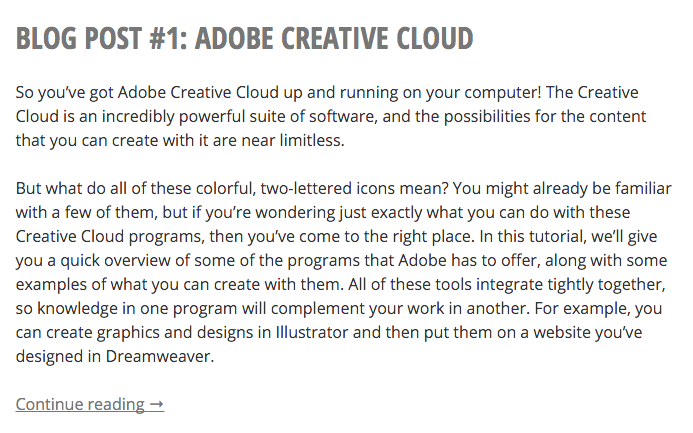
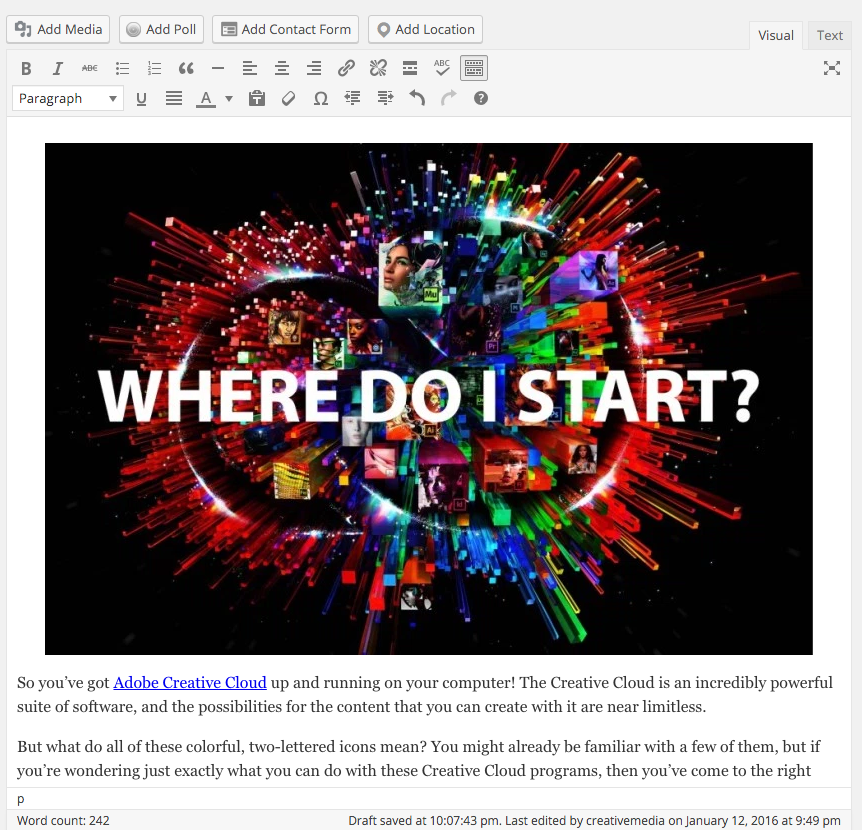
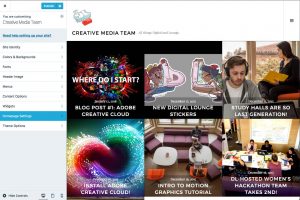
1) Depending on the theme, a featured image might be very important. For example, in this Cubic theme we are using here for the Creative Media Team blog, the featured image is what shows up on the home page and visually very important (pictured below).

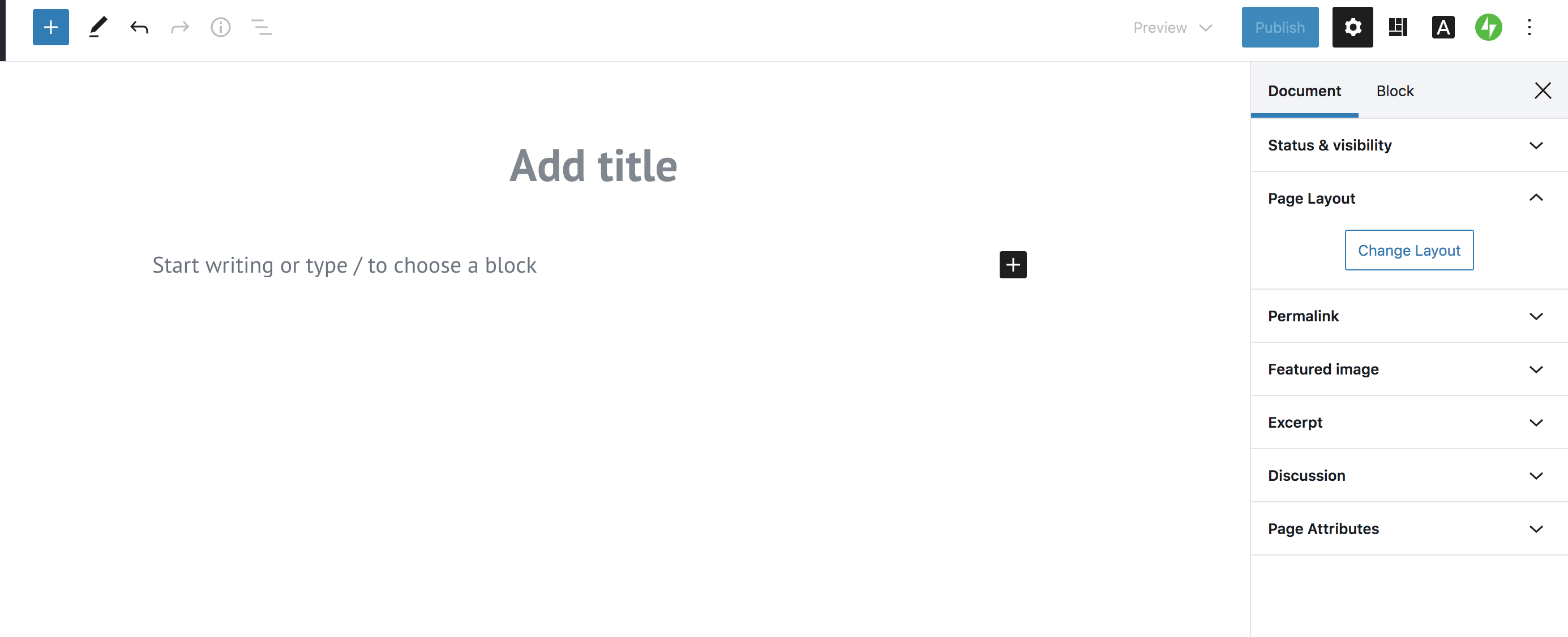
2) In the menu on the right under Documents, go to the Featured Image section. There is a place to Set the Featured Image. Click on the link.

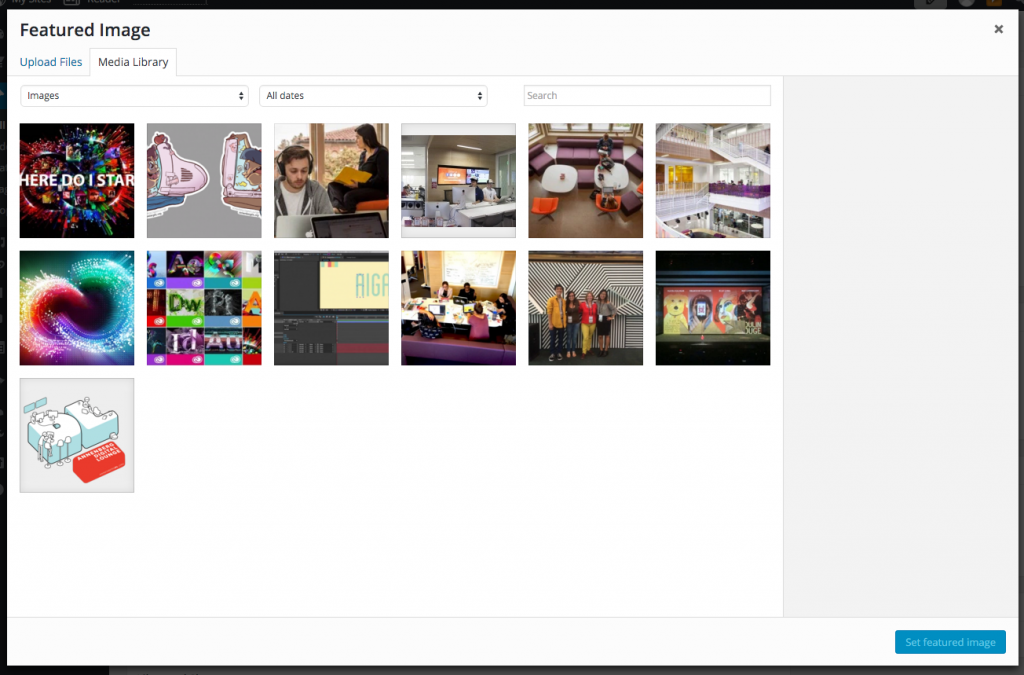
3) You can choose to either upload a file or choose a file from your Media Library. Once you have a file, click on Set Featured Image.

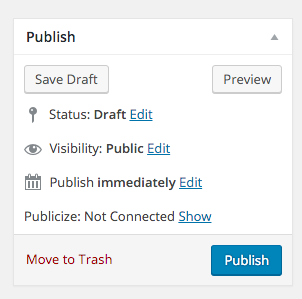
4) When done with your post, click Publish (on the right hand side). Note: If for any reason you would like to complete the post at a later time, you can click Save Draft and re-edit later.

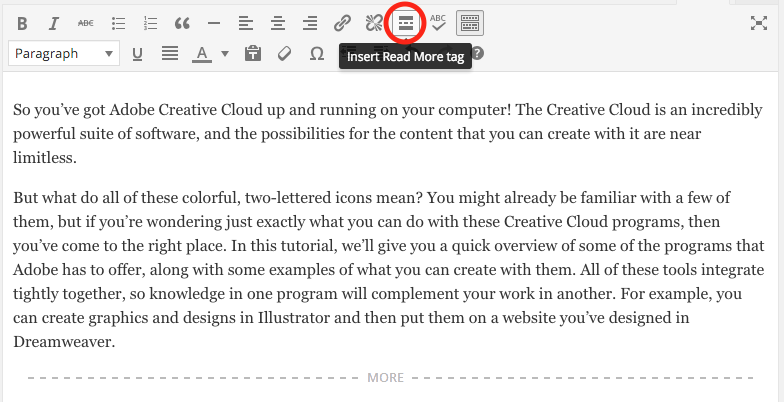
Note: Depending on your theme, you may not want the whole post to be visible on the page (this will eliminate a lot of scrolling). Simply click on the Insert Read More tag button after the section you want to show and a dotted line will appear with a “More…” tab at the end.

On your blog, it will have a “Continue Reading ->” link, so that only a portion of the post can be seen at first glance as shown below.
Uploading Images
Using the Classic Editor:
1) If you want to add an image to the same block that you are already writing in, select the “Add Media” button in the Visual Editor:

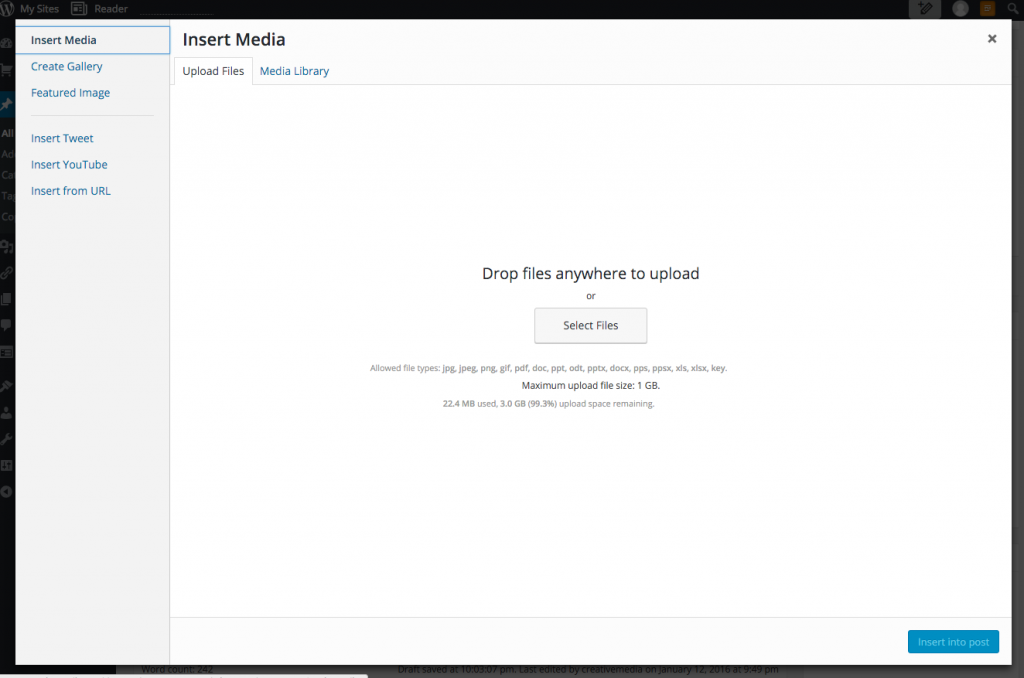
2) A new pop up window will appear. Click on the “Upload Files” tab to upload new files or the “Media Library” tab to insert previously uploaded photos. If uploading files, click on “Select Files” to find the files on your computer or drag and drop them. Be sure to resize your images down to an appropriate size to conserve storage space and ensure your pages and posts load quickly.

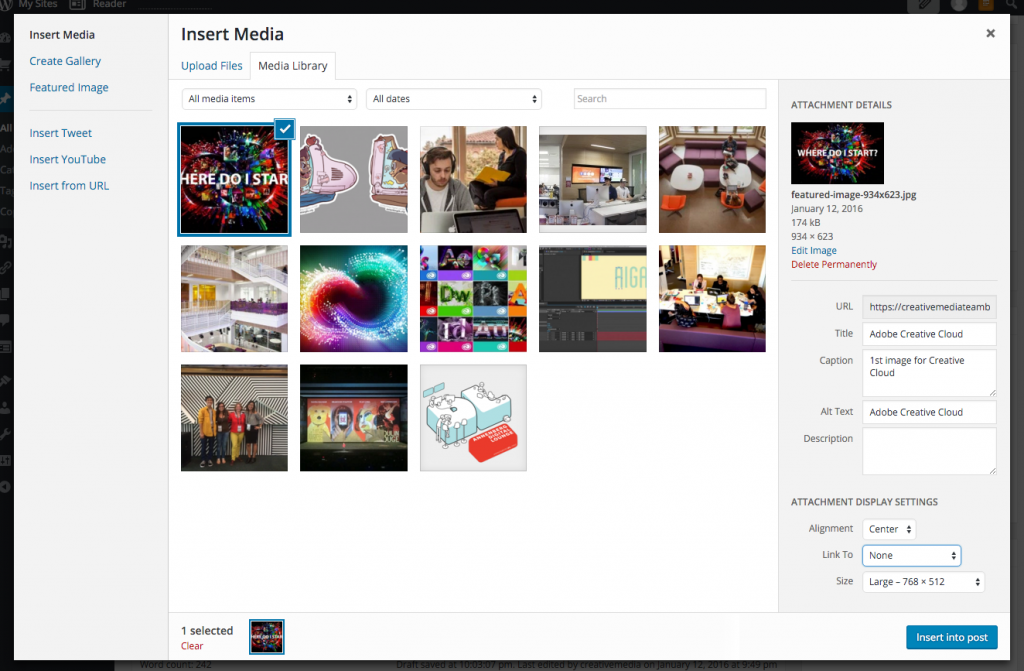
3) Once you’ve opened your files, you will be given options for adding a Title, Alternate text (for accessibility), Caption and Description. You can also set the Alignment (text wrap) and size of the image in your post. When done, click the Insert into Post button.

4) And then your image will show up in the post editor!

Using the Block Editor:
1) If you want to add an image right after your text as a separate block, click the square block button and select Image.
*Note: Instead of adding single images, you can also add Galleries, Slideshows, Collages, etc for more layout options when uploading multiple photos.

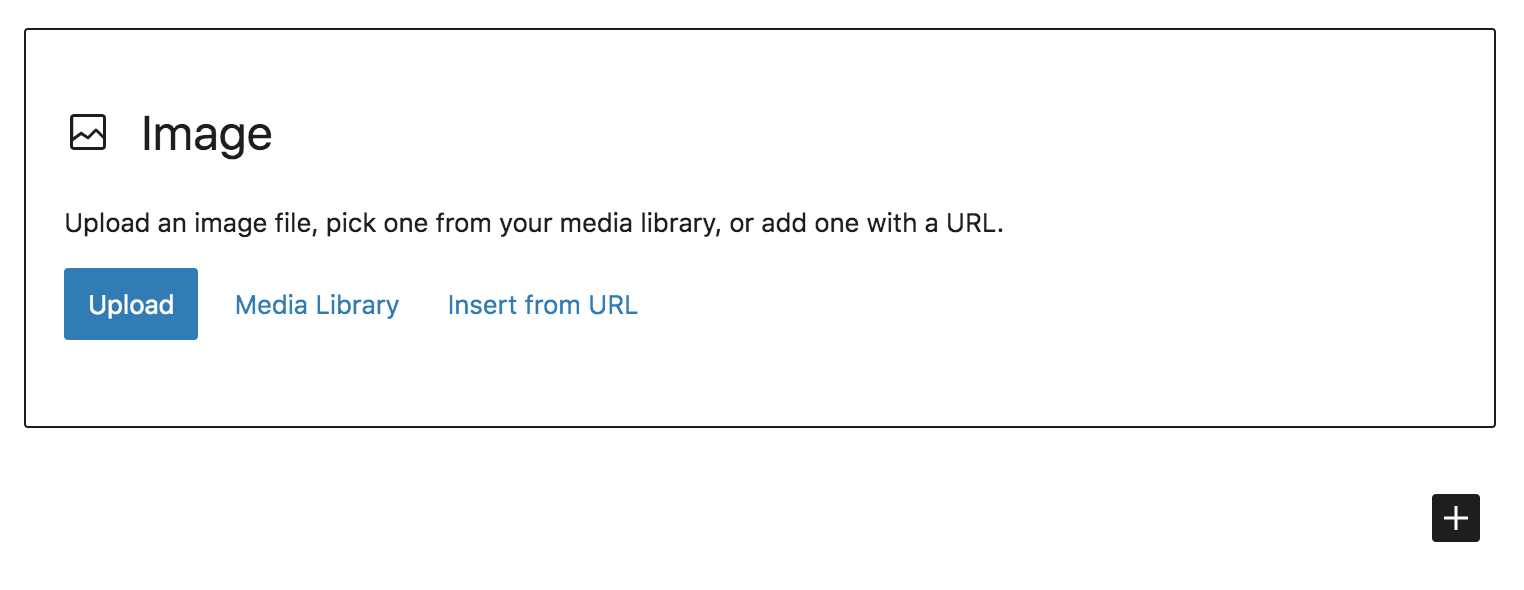
This will then add the image block right after your text block. You can upload an image, use one already in your media library, or use one from a link. The steps that follow will look the same as in the Classic Editor.

Linking Posts
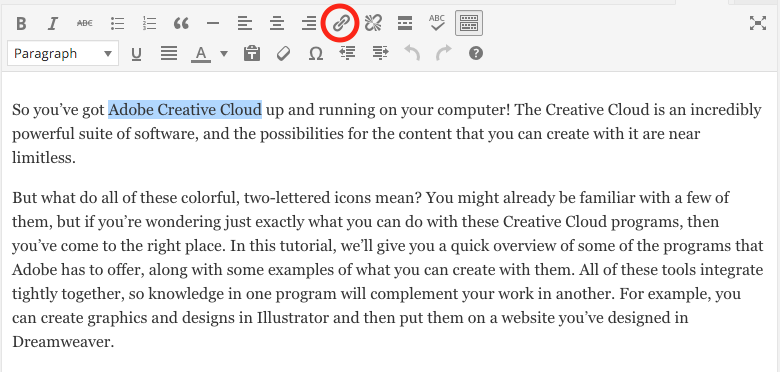
1) Highlight the text you would like to link and then click on the link icon.

2) A new pop up window will show up. Paste your link and select the blue return button.

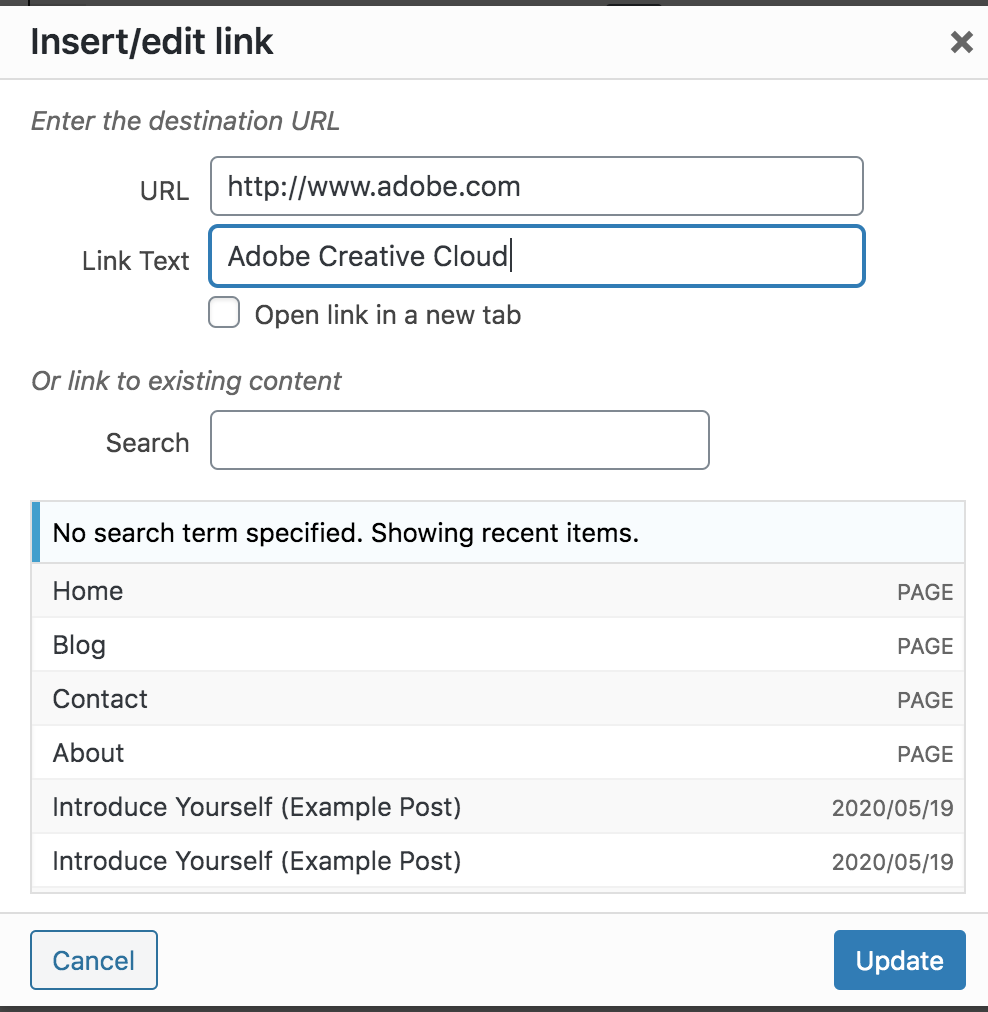
3) If you would like to edit the link in more depth, select the Gear Icon next to the blue return button. This will open up a window where you can edit the hyperlink text, the url, an d many other options.

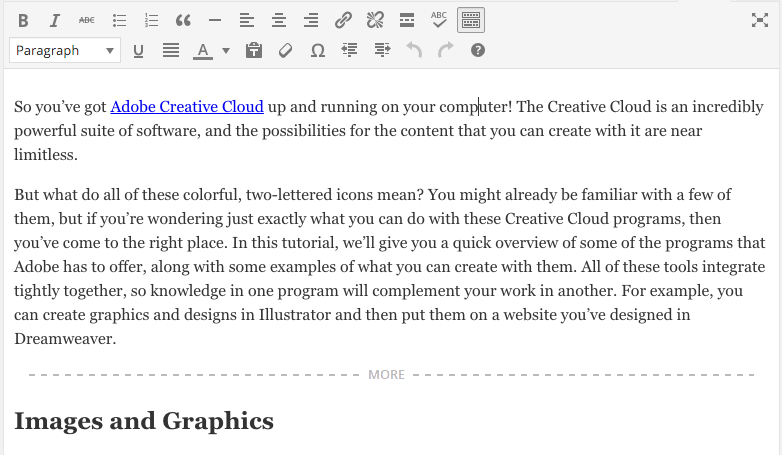
4) The link will appear like this:

Tagging & Categorizing Blog Posts
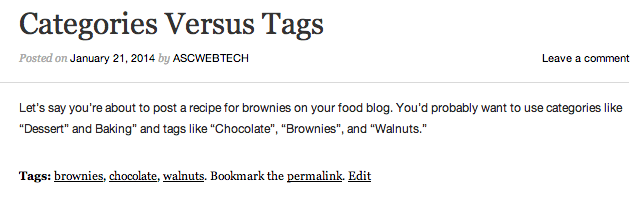
Adding categories is an easy way to sort your post into topics (i.e. Dessert, Recipes), while tags are generally used to de-scribe a post in more detail (brownies, chocolate, walnuts, etc.) Categories can also be used to aggregate posts onto a page. We will cover this at the end of this handout.

You can add categories and tags in the right hand side menu after adding a “Blog Posts” block.

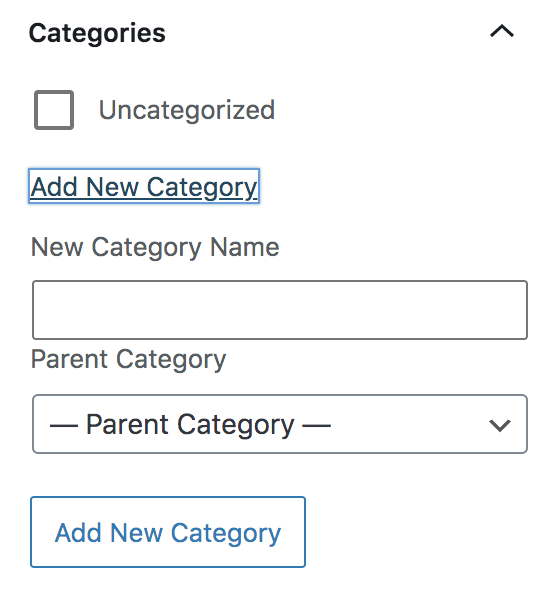
1) Add new categories by clicking on the “Add New Category” link and type in a new category. Click the “Add New Category” button when you’re done.

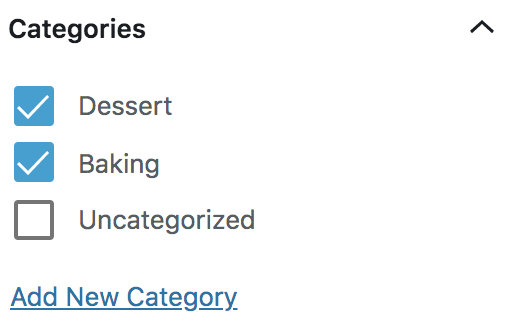
2) Once you add new categories, they will be appear above “Uncategorized” with their checkboxes automatically checked. Make sure to check and uncheck any categories you want to apply to your post.

3) The Tags section is below the Category section. Simply type in your tags separated by commas and click Add. To remove tags, simply click on the x next to the relevant tag.

Embedding Media
WordPress.com allows you to embed media content from video sites like Youtube, Vimeo and Flickr. You can also embed eBooks, Google +, Facebook posts, Twitter tweets, Spotify, Google Calendar, Hulu, Instagram, Vine, and more. To see a complete list of what is supported go to https://wordpress.org/support/article/embeds/. Unfortunately, WordPress.com does not support any of the Timeline cloud apps such as Timeline JS, TikiToki, or Timeglider. The best work around is to screenshot a picture of your timeline and have the image link out to your timeline.
Embedding Videos
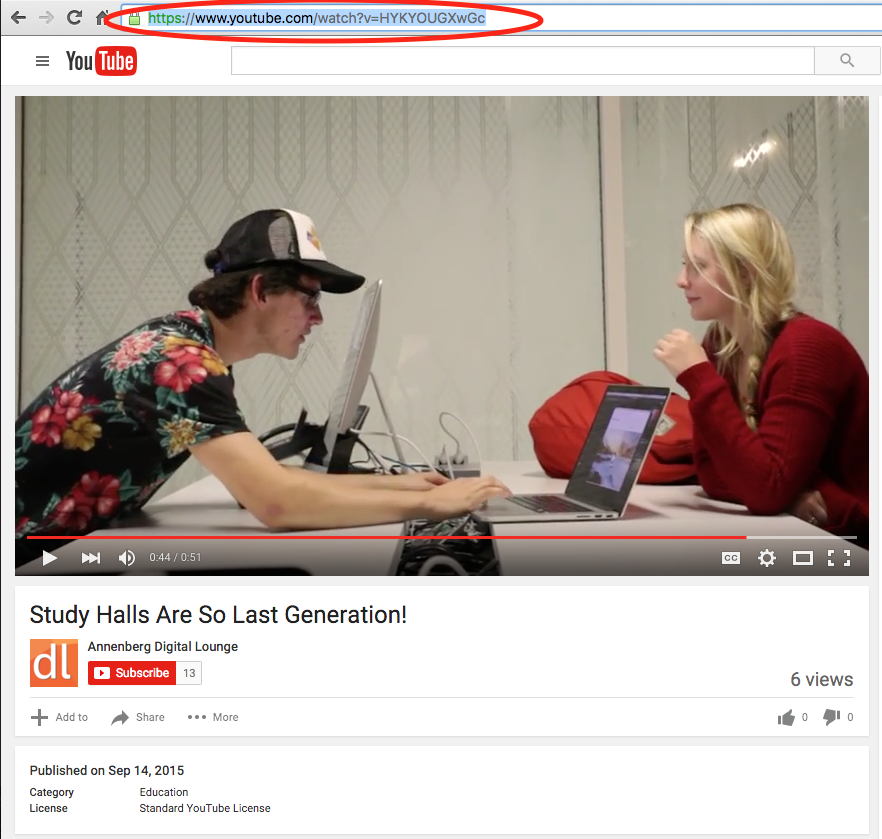
1) On YouTube, Vimeo, or Flickr, find the video or image you want to embed in your blog.
2) Copy the URL from the address bar.

3) Paste it into your blog post.

4) When you Preview the post, you can see how it will look when you Publish.

Embedding Tweets
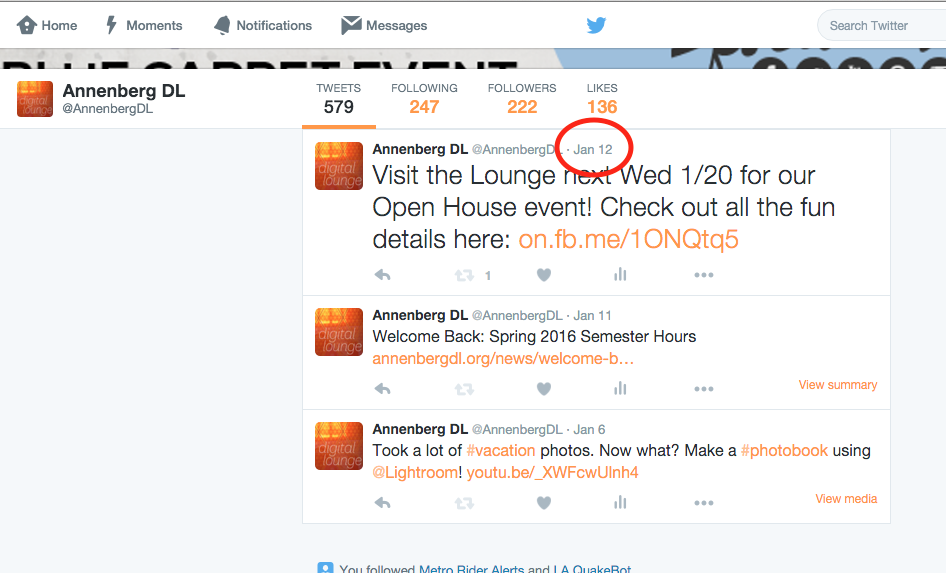
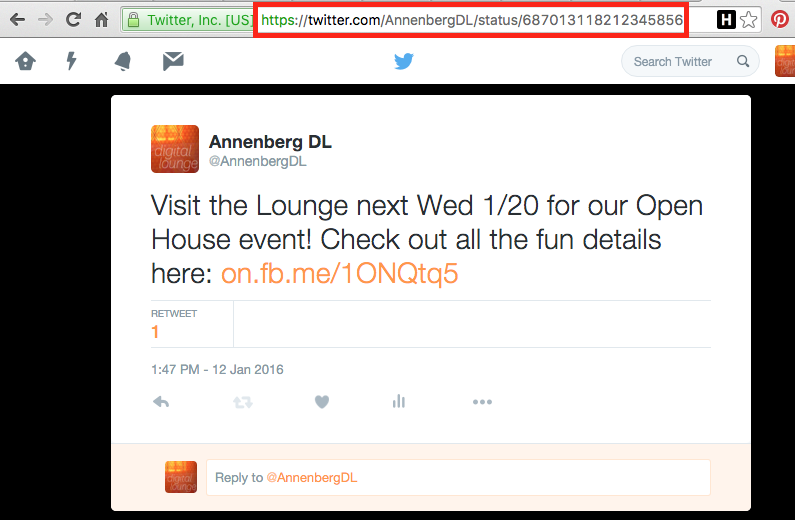
1) Find the tweet that you want to post in your blog post and click on the date of that tweet.

2) Copy the URL for the tweet.

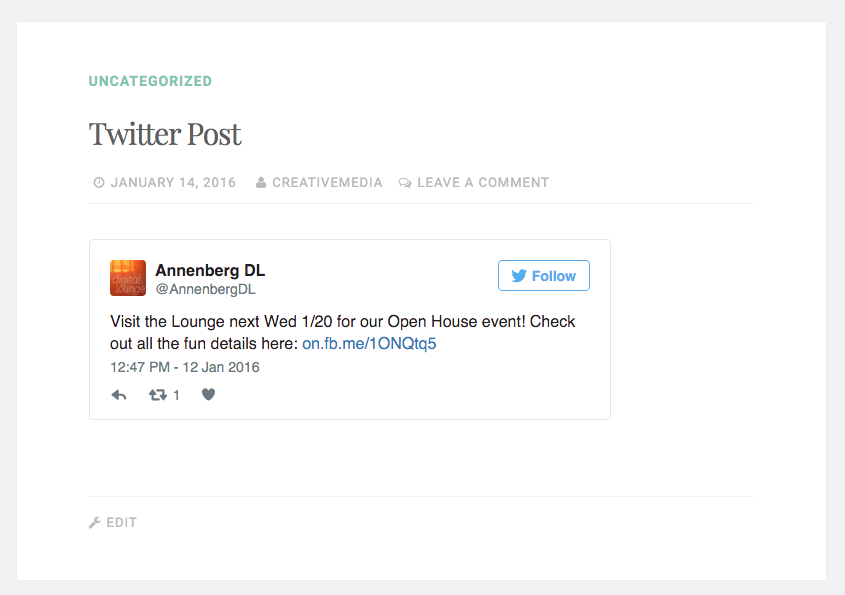
3) Paste the URL into your post editor – when you preview the blog post, you will see that the tweet embeds into your post.

All media and social content embeds will be very similar. Paste the URL of the content and when you preview your post, you will see the embed!
Managing Comments
1) To manage comments, click on “Comments” in the left hand sidebar.

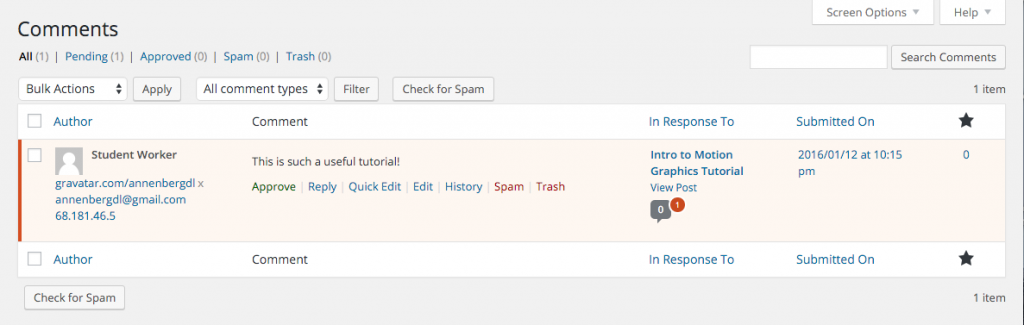
2) If you have set that comment approval is required in your settings, you can approve comments by selecting the checkbox next to the comment.

3) Then under the “Bulk Actions” drop down, choose Approve and then click Apply.

You can delete comments or mark them as spam by selecting the comment, then under “Bulk Actions,” selected the appropriate action (Move to Trash or Mark as Spam) followed by clicking on Apply.
Note: Un-approve will remove a comment from the live site, but not delete it.
Adding Pages
On your blog, you can add additional pages that users can navigate through on your blog, such as an ‘About Me’ page or a ‘Contact Us’ page. Unlike posts, which are displayed on your blog’s front page in the order they’re published, pages are better suited for more timeless content that you want to be easily accessible.
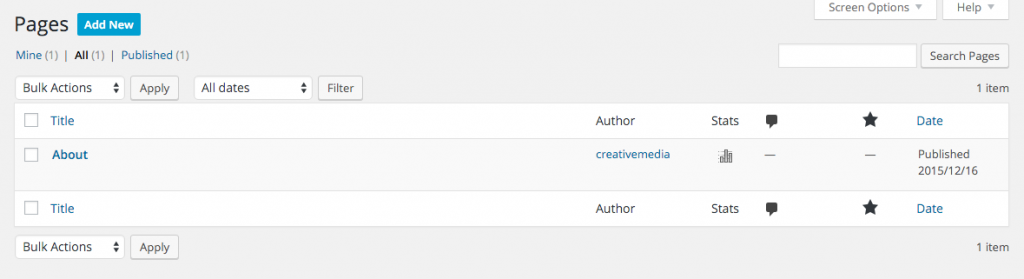
The Pages section can be found on the lefthand sidebar of your dashboard.

1) Click the “Add New” button to start a new page.

2) WordPress will then ask you to choose a layout. You can choose to select one of the layout options or just a blank page. You can always change your layout later in the vertical menu on the right of your page.
3) The process of putting content on your page is exactly the same as creating a blog post.

Customizing Your Theme & Creating Menus
Now that you’ve created pages and categorized posts, you can use them to help you create the menu for your website also known as the navigation bar that helps users easily move through your website.
1) To start editing your theme and menus, go to “Appearance” on the left hand sidebar and choose “Customize”

2) Depending on theme, you will see different options. Go through them all to see what customization options you have and want to tweak. For our blog, under Static Front Page, we chose latest posts. This will aggregate all the blog posts on the home page. We’ve also added a Site Title, Tagline, and Logo, which in this theme, appear in the left hand corner.
What’s great is that everything updates live on the right hand side as your make changes!

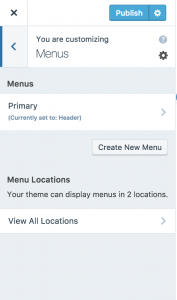
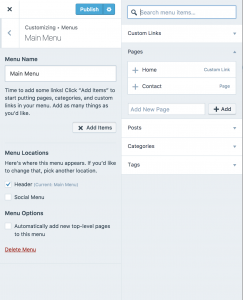
3) To add a menu, click on Menus and then choose Create New Menu.

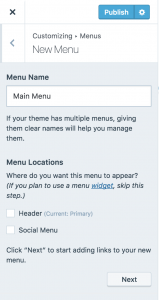
4) Give your menu a name and click on Next.

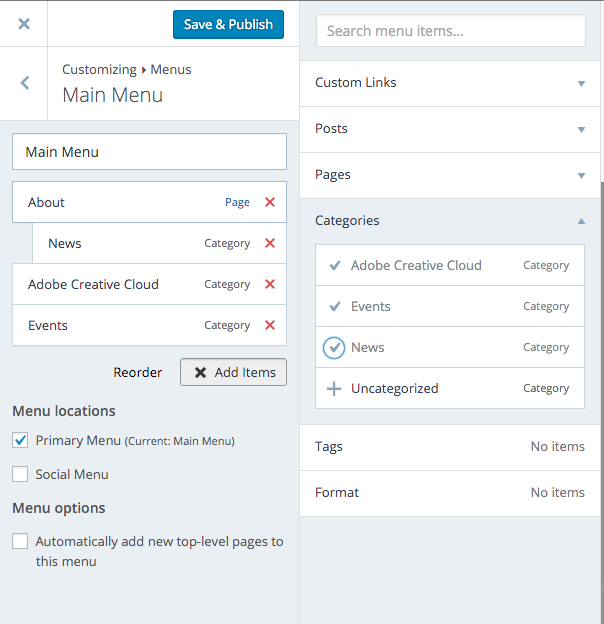
5) Click on Add Items. From here, you can add custom links, posts, pages, categories, and tags as menu items. Click on the + sign next to an item to add it to the menu. Make sure you also select a Menu location – this will depend on the theme.

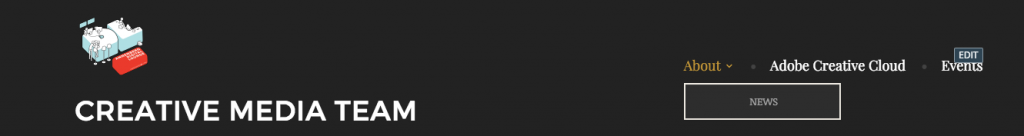
For example, I created a category called “News” and categorized all my blogs posts related to that topic into that category. Now, when I add it to the menu, it will take the user to a page with all the posts categorized “News”.
6) Click and drag items to change the order. Drag an item in to make it a submenu.

On the right hand side, you can see a preview of this menu in action!

7) Make sure you click Publish to make any changes live on your site!
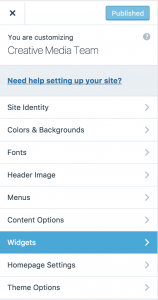
Widgets
Widgets allows you to add extras to your site such as a Twitter feed, add a Search bar, Gallery, and so much more! Depending on the theme, it will allow you to add widgets in areas like the Sidebar and Footer.
1) While still in the Customizer, click on Widgets.

2) Depending on your theme, you will see options to add widgets to different areas (i.e. Sidebar and Footer). Let’s add widgets to the sidebar- click on Sidebar.

Note: To best show how widgets work, we’ve changed the theme that has a sidebar and footer. We are using the theme Nucleare.
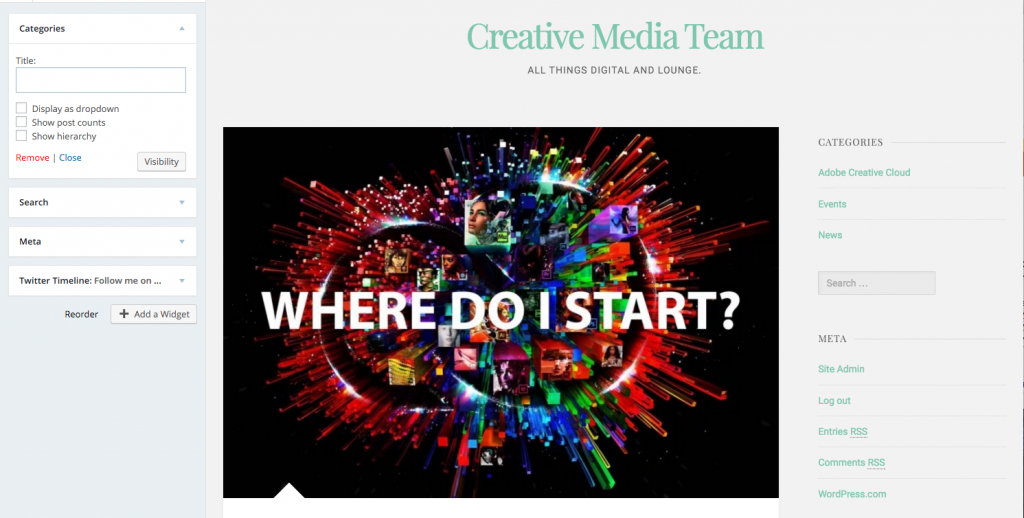
3) The theme might default to have a few widgets already in place. Click on the triangle to uncollapse the widget and click on Remove if you do not want it in the sidebar. The sidebar will update live to the right, so you can see the changes. Remove any widgets that you do not want there.

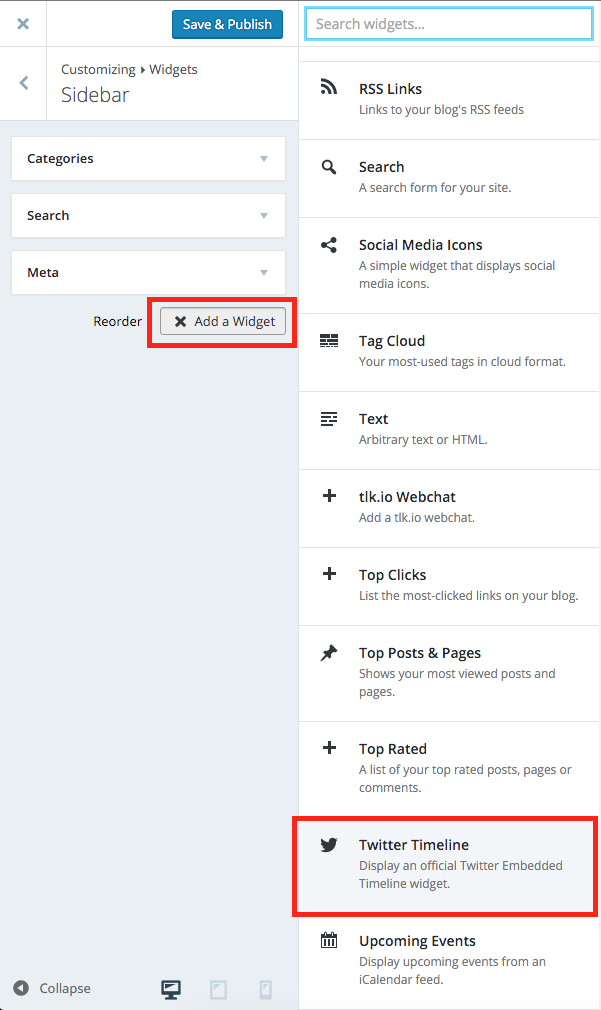
4) Now let’s add widgets – click on + Add a Widget. We’ll add a Twitter Timeline. Scroll down in the list until you see Twitter Timeline.

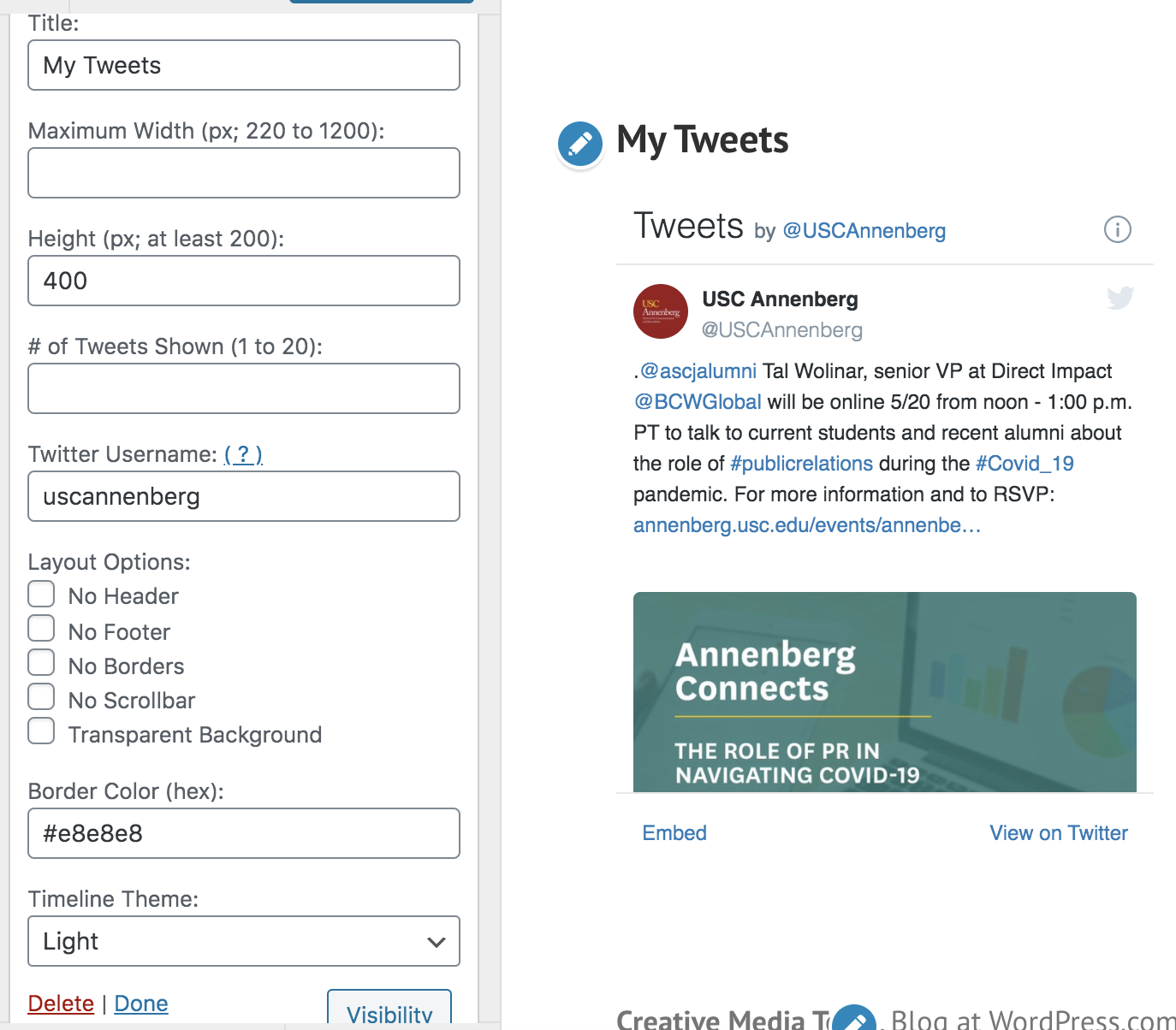
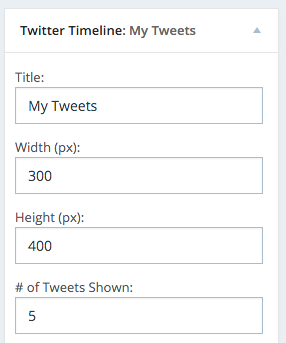
5) Each widget will give you different options that you can tweak such as the number of items that show and the header before the widget. With the Twitter widget, you can do things like change the size of it, control how many tweets show at a time, and more.

6) Next, you need to type in the Twitter account name you want shown in your widget under Twitter Username. You will then notice your feed show up on your sidebar! Below that, there are a few more customization options that you can play with! Make sure that once you’re done, you click on Done to make your changes LIVE.